CAT-ENERGY — верстка для интернет-магазина фукнционального питания для котов. С использованием JavaScript (раскрывающийся список в мобильной версии). Проработана форма отправки. (адаптивная верстка 3-х экранов - телефон, планшет, десктоп)
Смотреть проект
Исходный код

ESCAPE-ROOM — вертска для сервиса выбора квестов в Новосибирске с возможностью выбирать квесты (маньяк, ритуал, тайны особняка, фатальный эксперимент), бронировать время. Применен JavaScript. Так же проработаны все градиенты.
(адаптивная верстка 16-ти экранов - телефон, планшет, десктоп)
Смотреть проект
Исходный код

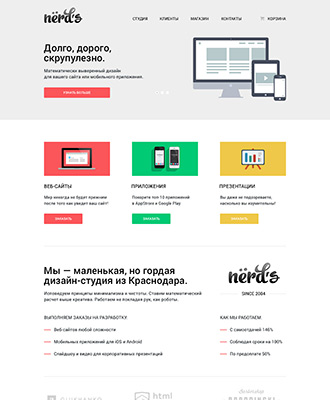
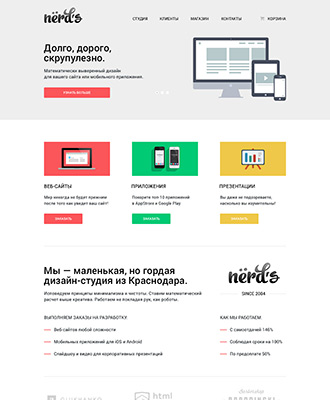
NERD'S — вертска для маленькой студии из Краснодара. Рабочие страницы магазин и основная страница, которая переключается кликом по логотипу. Проработано модальное окно и форма отправки в каталоге. Так же слайдер на главной странице (фиксированная верстка 2-х экранов)
Смотреть проект
Исходный код

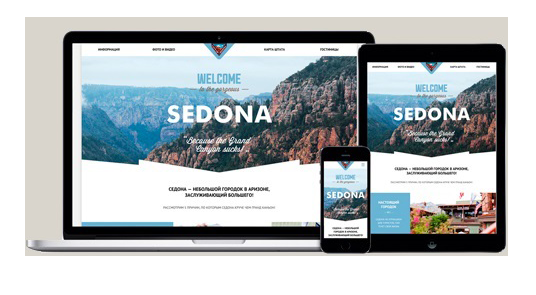
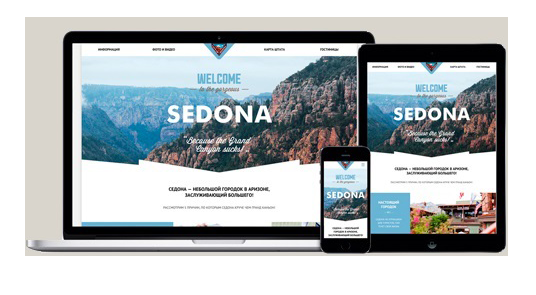
SEDONA — вертска сайта для туристического агенства в городе Седона. Присутствует JavaScript в мобильной версии. Проработана форма отправки. (адаптивная верстка верстка 3-х экранов - телефон, планшет, десктоп)
Смотреть проект
Исходный код

TEST_EATING-CAT — верстка для интернет-магазина фукнционального питания для котов. Без использования JavaScript. Проработано взамодействие с элементами. Был использован flex-box для построения сеток и определенной адаптивности (адаптивная верстка 1-го экранов - телефон, планшет, десктоп)
Смотреть проект
Исходный код
Ответы на вопросы

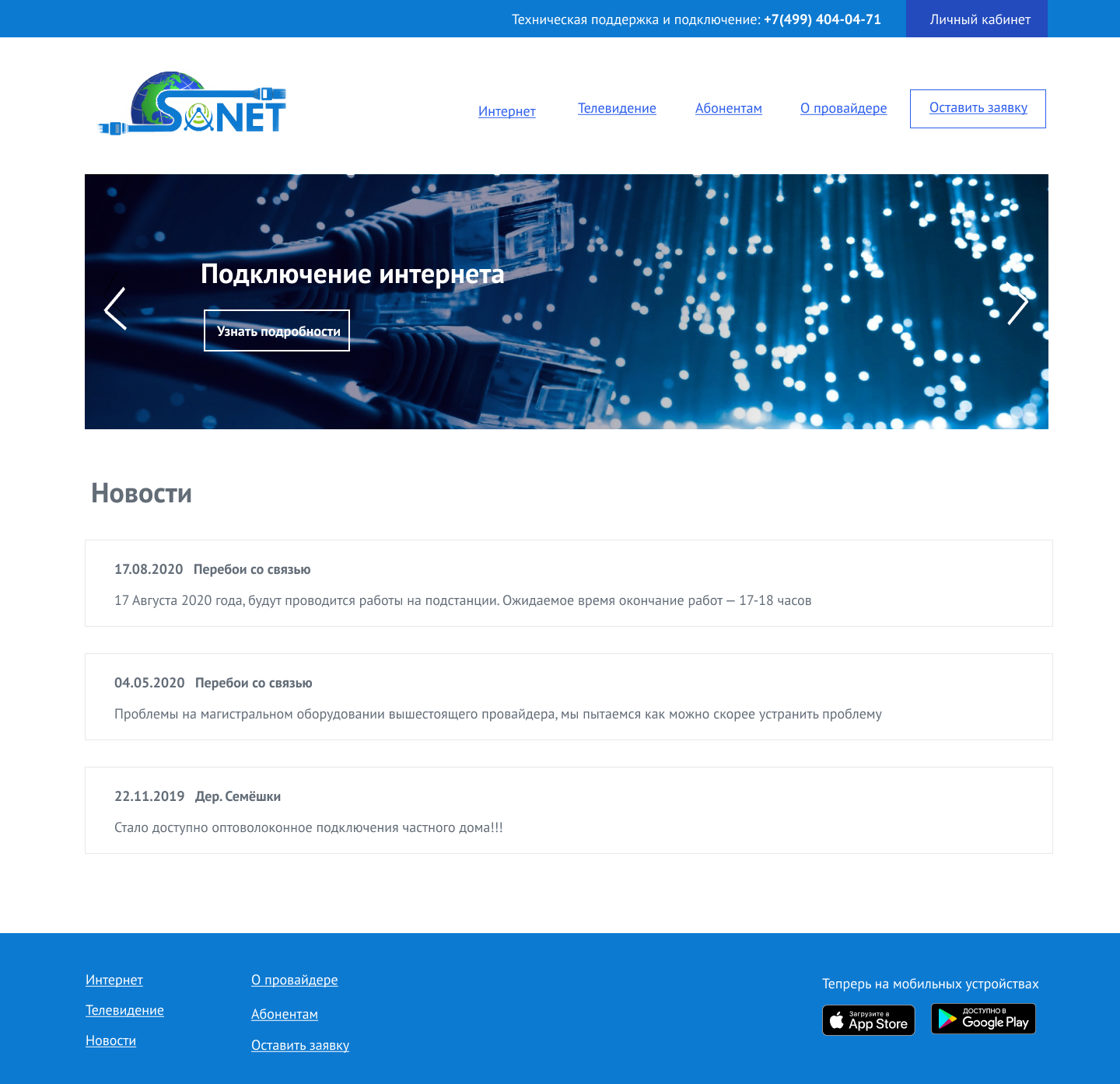
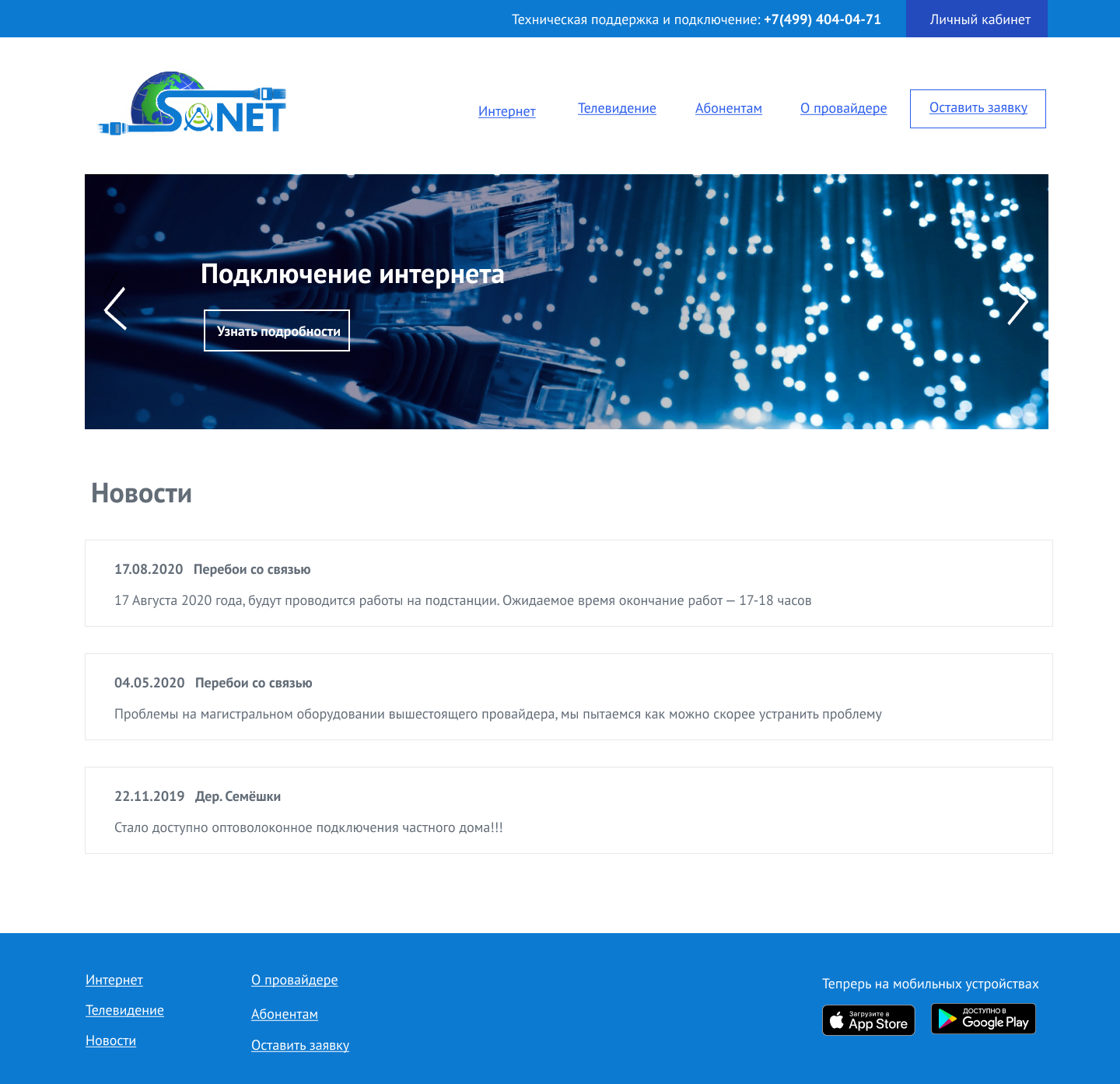
SONET-REGION — верстка для интернет-провайдер, который предлагоет услуги скоростного интернета. В этой верстке использован фреймворк bootstrap 4. Выполнено построение сеток для адаптивности сайта. Был использован scss препроцессор и произведена полная автоматизация с использованием gulp (адаптивная верстка 3-х экранов(индекс, абонент, интернет) - телефон, планшет, десктоп)
Смотреть проект
Исходный код

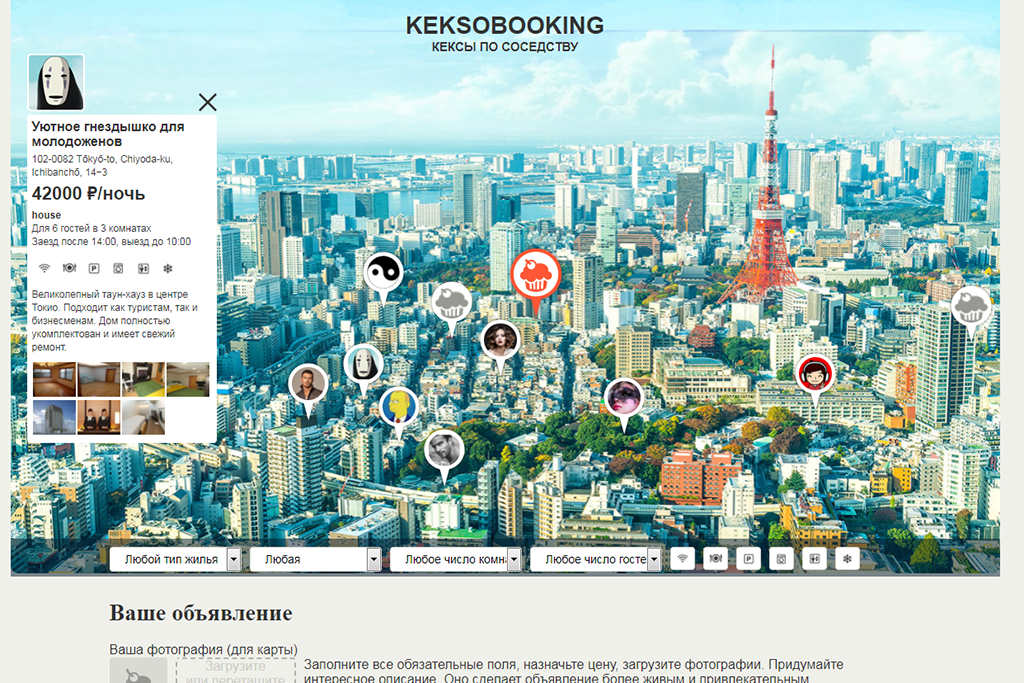
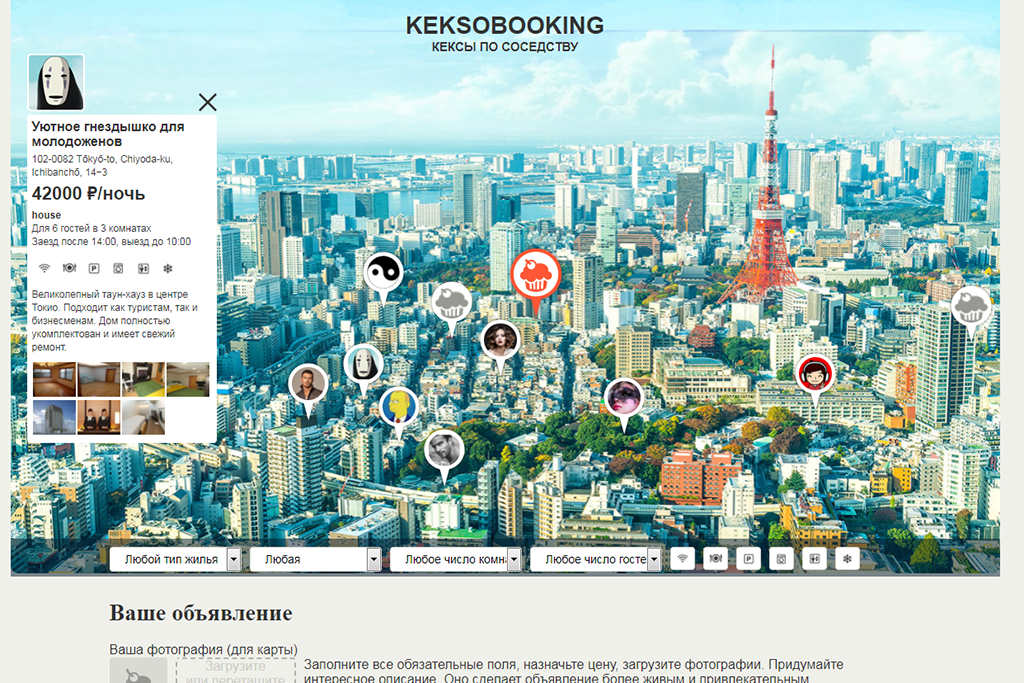
KEKSOBOOCKING — разработка сервиса по выбору и аренде квартиры.
Есть возможность просмотра подробной информации о квратире на карте. Также
можно отфильтровать объявления по типу жилья, количеству комнат и гостей, а также
стоимости аренды. Под картой доступна форма для создания собственного объявления
с валидацией данных на стороне клиента.
Смотреть проект
Исходный код

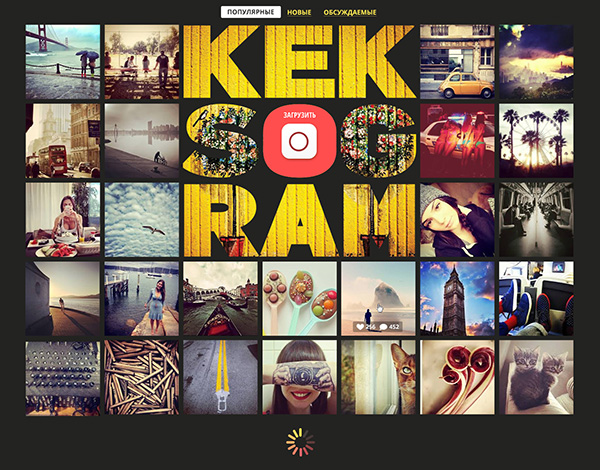
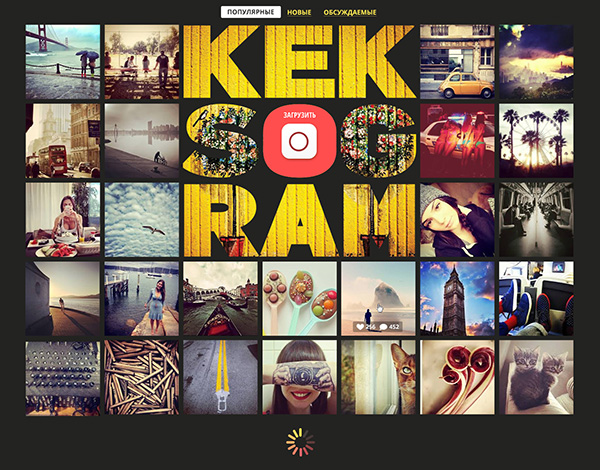
KEKSTAGRAMM — разработка сервиса по редактированию фотографий
(увеличение масштаба и применение фильтров). Настроен хештег с помощью регулярных выражений а так же валидация. Есть возможность добавлять свои комментарии к пользовательским фото. Фильтрация комментариев. Проработана доступность - с помощью стрелок можно менять эффекты (при фокусе на скроле. Отправка формы.
Смотреть проект
Исходный код

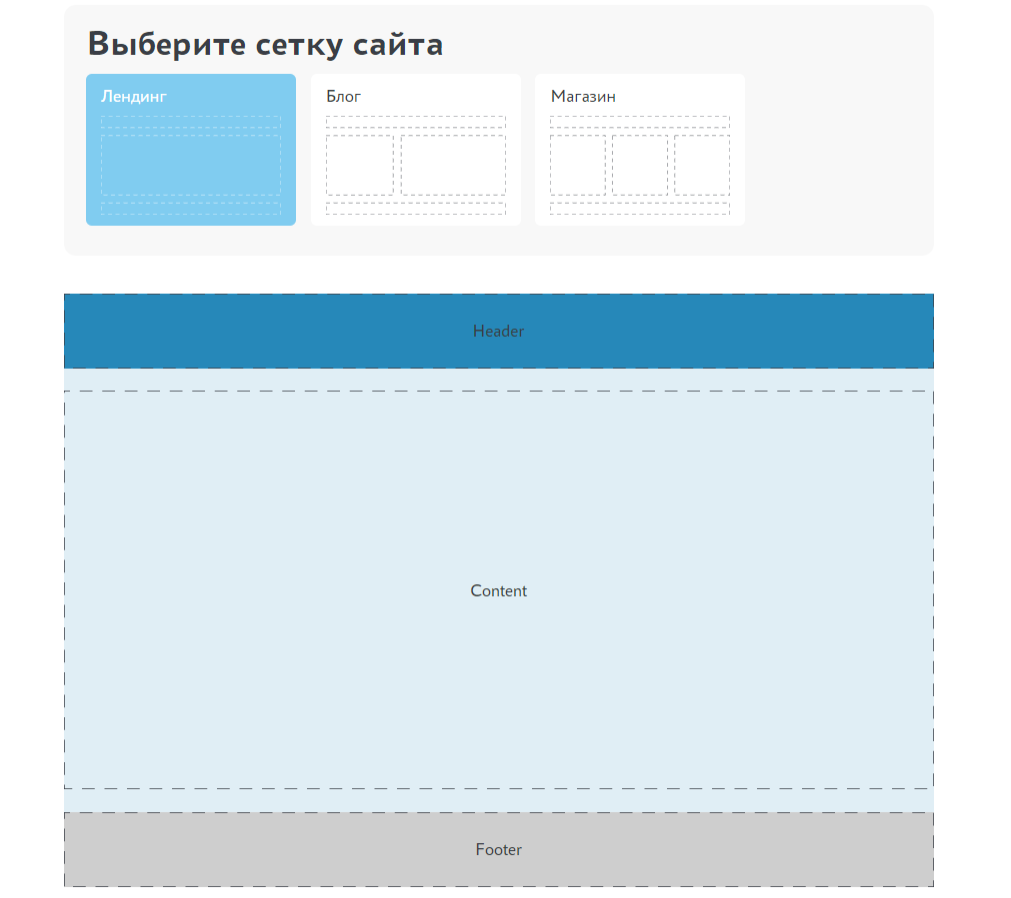
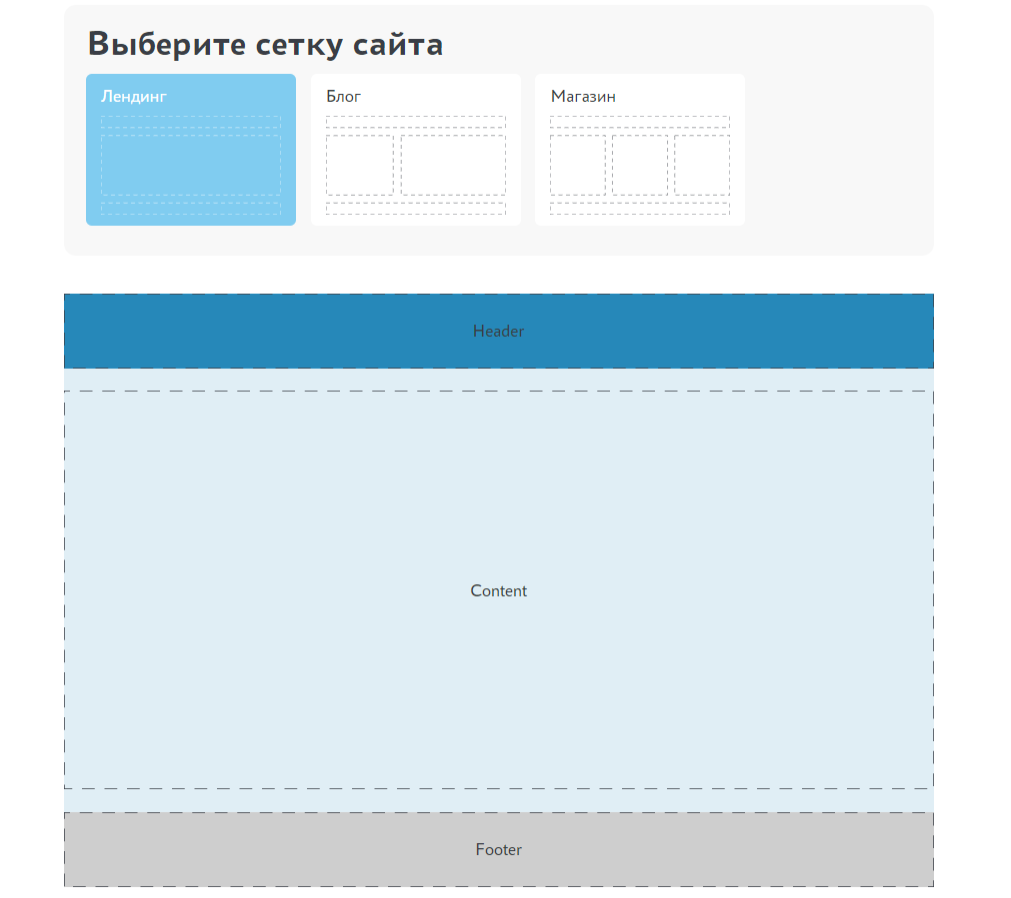
BUILD-SITE — проект построения сайтов по различным шаблонам.
Вся интерактивность выполнена на JavaScript на готовом html шаблоне. Применены различные методы вставок DOM, циклы, методы с массивами, условия и др. Код разделен на модули подключенные в самом HTML через тег 'script', доступность в тех-задании отсутствует. В основном в этом проекте показывается знания и у мение использовать функции, разные методы к массивам и их перебор. Не используется подключение внешних данных.
Смотреть проект
Исходный код

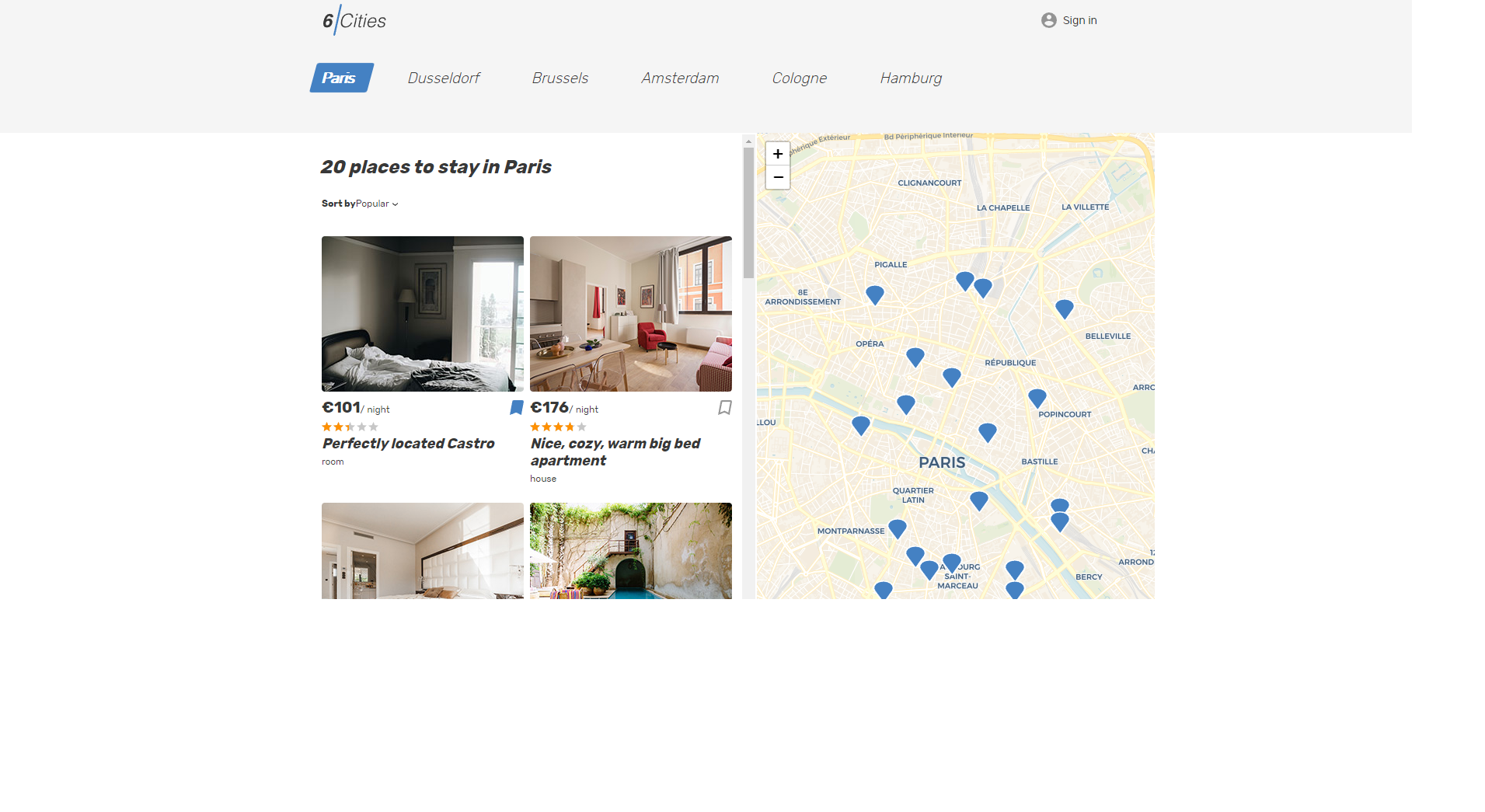
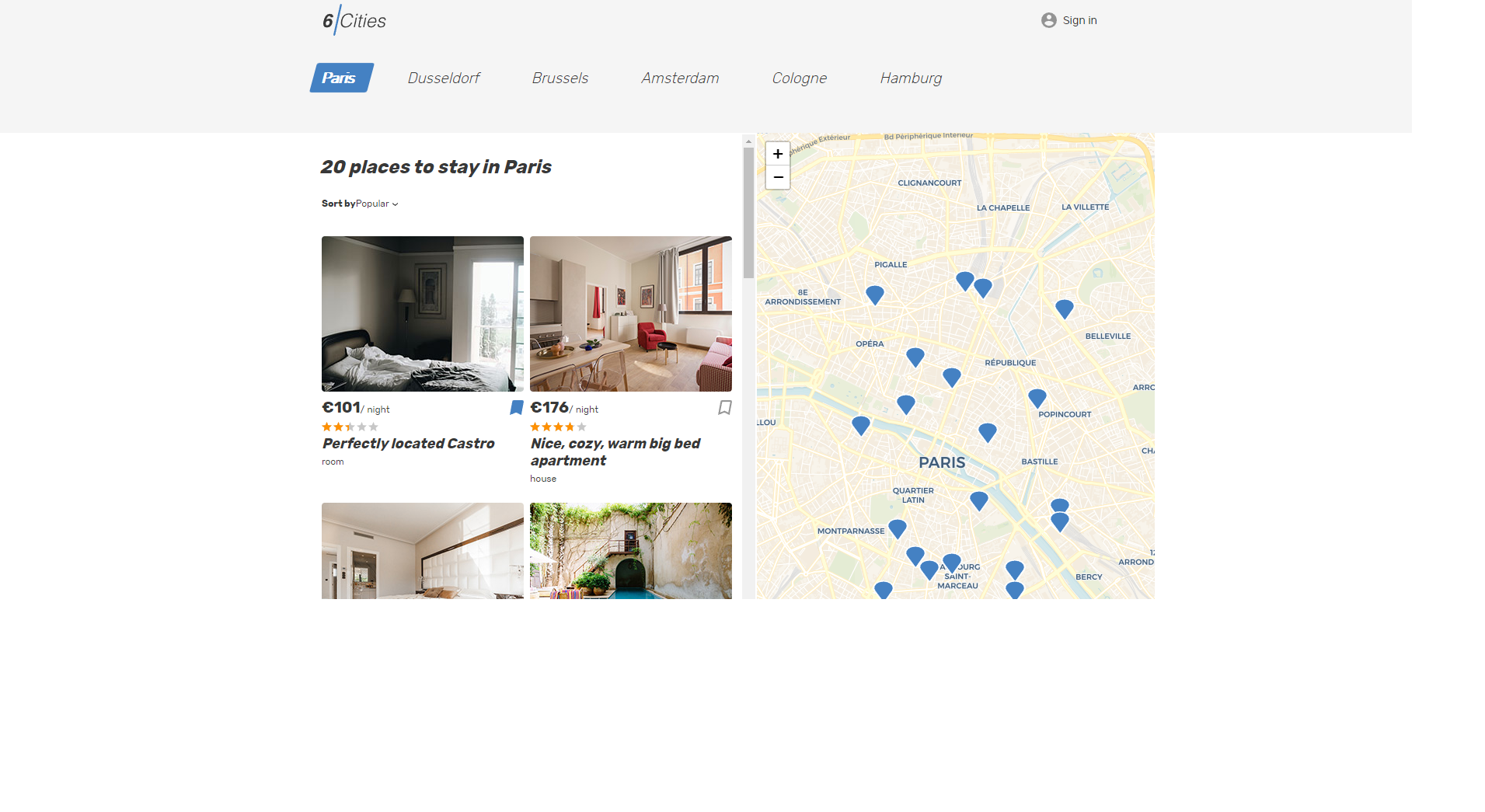
SIX-CITY — учебный проект. Приложение сделанное на чистом React. Все данные взяты с сервера HTML Academy. Обращение к серверу с помощью AXIOS. Использовались в приложении middleware, redux, thunk, использованы различные ХУКИ, карту и пины использовал с помощью LeafLet. В приложение входит авторизация на сервер без нее не попасть на страницу favorite, при вводе вручную выдаст ошибку, а так же с сервера идет загрузка данных, отправка в избранные выбранные карточки из каталога.
Смотреть проект
Исходный код